Mac Android Emulator React Native
I know you spent quite some time reading my first blog post and got tired. So I decided to make my second post short and sweet.
As you might know I’m really interested in mobile development and especially in cross platform development tools. I started learning and playing with Xamarin more than a year ago and just recently (a couple of months) I started taking online courses on React Native.
Dec 25, 2019 Step 3: Run your React Native app with 'react-native run-android' command. The last and final step is to run your React Native app in the opened Android emulator. To do so, open Visual Studio Code (or your preferred code editor) then click 'Open Folder' and open the root directory of your React Native app (not the Android directory).
I started with basic appeveryone can download and setup using the instruction here: https://facebook.github.io/react-native/docs/getting-started. For starters I used Sublime to edit the code,but if you want to do real development or just go beyond the basic app youprobably will need something more powerful like VS Code. VS Code can beinstalled on both Mac and PC and has lots of useful plugins and tools (check ithere: https://code.visualstudio.com/). When you’re done with the first step – creating your firstapp, you will probably want to test it. There’re several ways of doing that:
- Using physical Android or iOS devices
- Using emulator/simulator (you need XCode for iOS debugging)
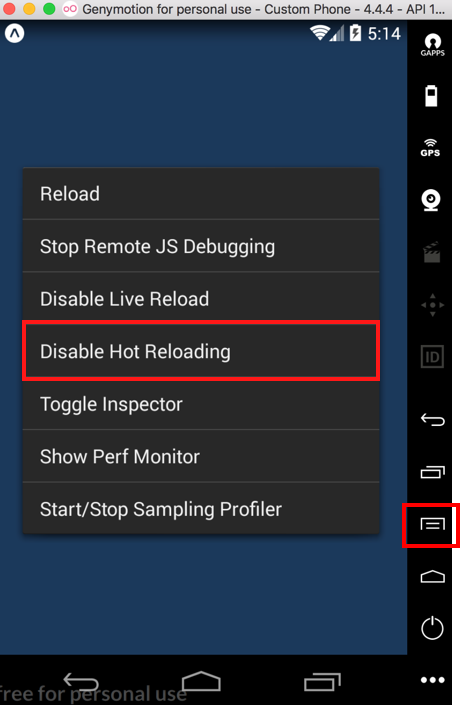
I decided to start with an Androidemulator since I had already had it. I had Android AVD with several emulatorsinstalled on my Windows machine. I also had developer options on. If you arenot sure how to access/turn them on this android doc page has a ton ofinformation https://developer.android.com/studio/debug/dev-options (if you don’t want to dig too dip, justread how to enable developer options). After you’re done with developer tools,install Expo on your emulator. In theory you’ll be able to run your reactnative app for Android and it’ll automatically send it to your active Androidemulator (don’t forget to start it), but in fact that didn’t work for me. Pst to msg converter. So,there’re a couple of ways to make it work:
- If you prefer Android SDK manager (UI approach)
- Open Android SDK manager and install (or update) following tools(you can see currently minimum required versions on the picture below)
- Specify SDK path:
- Open registry editor (Win+R, enter “regedit.exe”)
- Go to HKEY_LOCAL_MACHINESOFTWAREWow6432Node
- Add new folder (key) with name Android SDK Tools
- Add new string value with name Path and value C:Program Files (x86)Android SDK
- You might need to restart your computer
2. If you prefer command line:
- Download command line tools (see bottom of page) – https://developer.android.com/studio/index.html
- Unzip archive to C:Program Files (x86)Android SDK
- Go to C:Program Files (x86)Android SDKtoolsbin and run .sdkmanager.exe “platform-tools” (it will install adb required by react native)
- Specify SDK path(see b from the first option)
After that everything works like a charm.
As always, if you have questions, comments, concerns, feelfree to email or DM/tweet me on Twitter.